Уяви, що ти влаштовуєш вечірку. Ти витратив години на створення ідеального плейлисту, приготував смаколики, які розкладають слинки, і прибрав ванну кімнату (навіть за туалетом). Але перші гості заходять, озираються і відразу виходять назад. Без прощань, нічого! Просто… зникли. Жорстоко.
Ось що таке високий показник відмов на твоєму сайті, в двох словах.
Показник відмов вимірює відсоток людей, які відвідують сторінку на вашому сайті, а потім залишають її без жодних кліків, прокруток або взаємодій. Іншими словами, вони приходять, бачать і зникають.
Хоча високий показник відмов не завжди є причиною для паніки (про це детальніше за хвилину), постійно високі показники відмов можуть бути тривожним сигналом. Вони вказують на те, що твій сайт може бути заплутаним, неактуальним, повільним або просто не відповідати очікуванням людей.
Хороші новини? Виправлення проблем із показником відмов зазвичай не вимагає перебудови всього вашого сайту. За допомогою кількох розумних стратегічних налаштувань можна заохотити відвідувачів залишатися, досліджувати та взаємодіяти.
Цей посібник детально пояснює, що таке показник відмов, як його перевірити, до яких критеріїв прагнути, та як його знизити за допомогою практичних, легко впроваджуваних стратегій, які дійсно працюють. Незалежно від того, над чим ти працюєш, ми допоможемо тобі перетворити ці відмови в довші візити та кращі результати. Зануримося в це.
Що Таке Показник Відмов (і Чому Він Важливий)?
Показник відмови — це метрика, яка показує відсоток відвідувачів, які потрапляють на одну сторінку твого сайту, а потім йдуть, не вчиняючи жодних дій — без кліків, без прокрутки, без заповнення форм.

Наприклад, якщо 100 людей відвідають сторінку продукту і 65 залишать її, не клацнувши нічого іншого, то відсоток відмов на цій сторінці становитиме 65%.
Проте, тут є нюанси. Баунс не завжди означає, що контент або сторінка зазнали невдачі. Наприклад, уявімо, що хтось шукає відповідь на конкретне питання, потрапляє на твій блог, знаходить відповідь і залишає сайт задоволеним. Технічно це баунс, але не поганий досвід.
Твоя мета не повинна бути нульовим відскоком; вона повинна забезпечувати, що важливі сторінки — як-от твоя домашня сторінка, посадкові сторінки, або сторінки, які значно впливають на твій продажний воронкою — виконують своє завдання щодо направлення людей глибше на твій сайт або до конвертації.
Розуміння показника відмов дає тобі уявлення про те, що працює, що ні, і де ти можеш втрачати людей. І коли ти це зрозумієш, можеш почати виправляти потенційні проблеми, щоб підвищити залученість і конверсії.
Як перевірити свій показник відмов
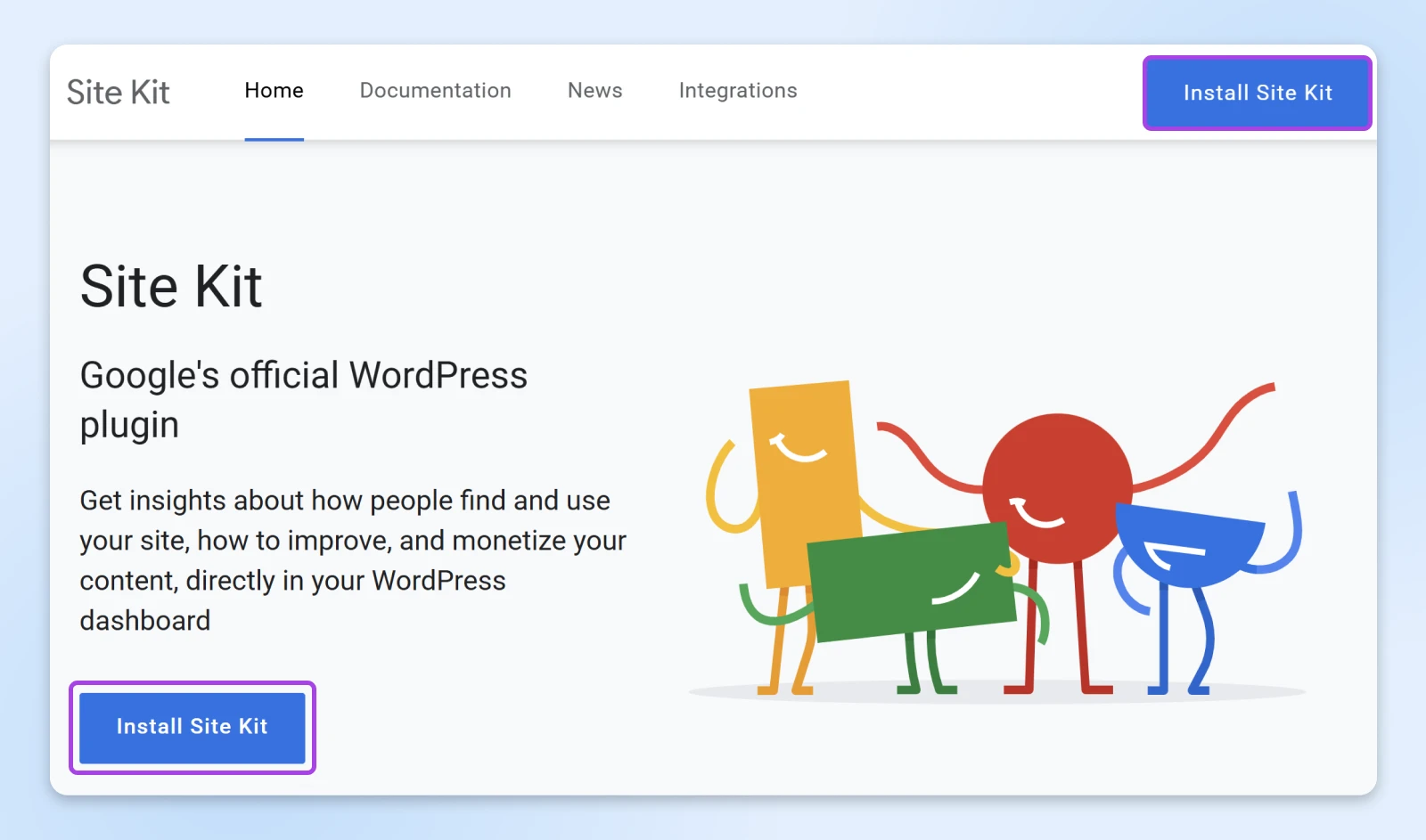
Відстеження показника відмов починається з правильних інструментів. Дві популярні, зручні для початківців опції – це Google Analytics 4 (GA4) та плагін Site Kit від Google для WordPress.
Використання GA4
GA4 за замовчуванням не показує показник відмов. Замість цього він показує метрику, яку називає “рівень залученості”, яка є протилежністю показнику відмов. Однак твій показник відмов все ще доступний; тобі просто треба увімкнути його вручну.
Ось що тобі треба зробити:
Увійди до свого Google акаунта.
Вибери свою веб-власність.
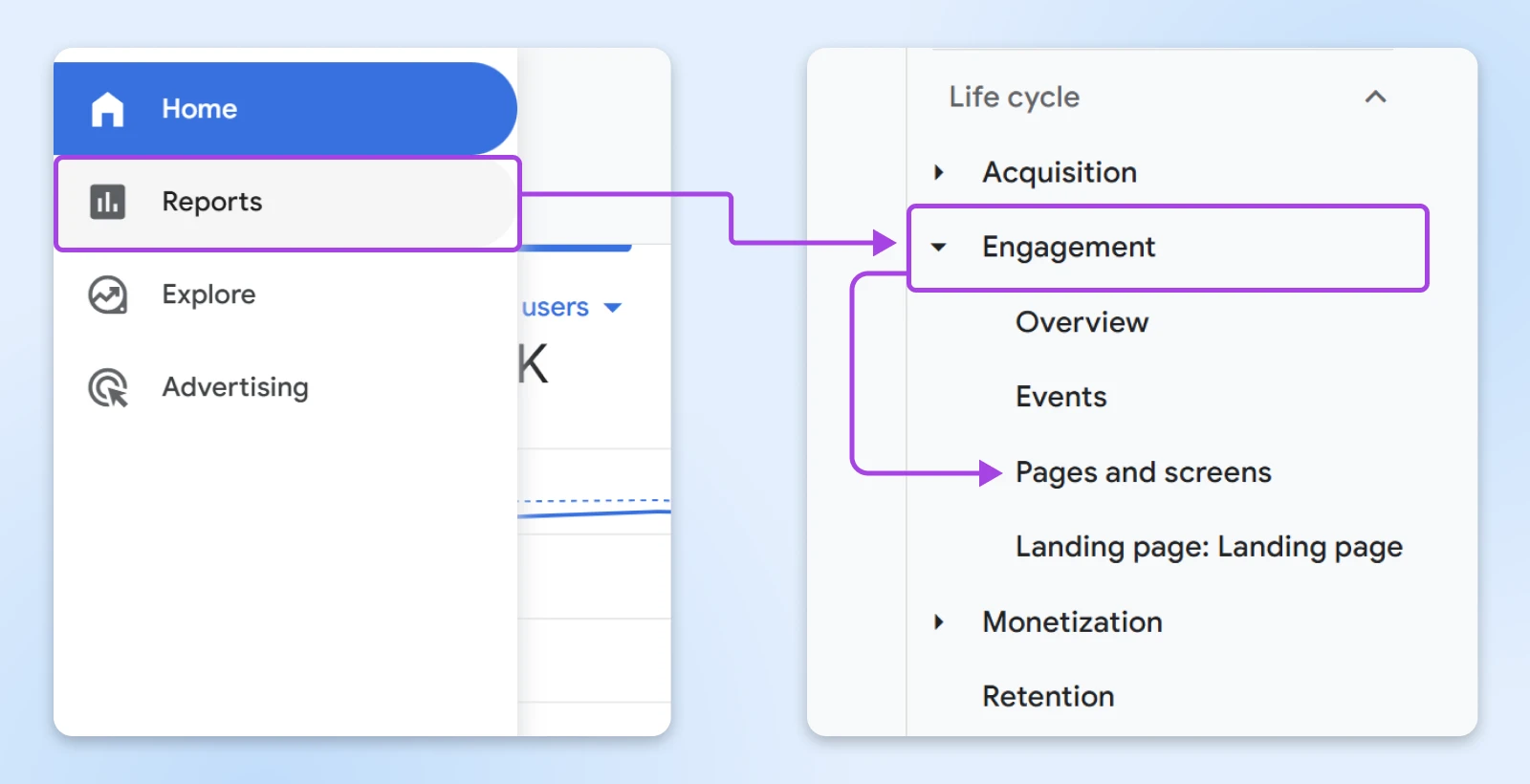
На лівій бічній панелі перейди до Звіти > Взаємодія > Сторінки та екрани.

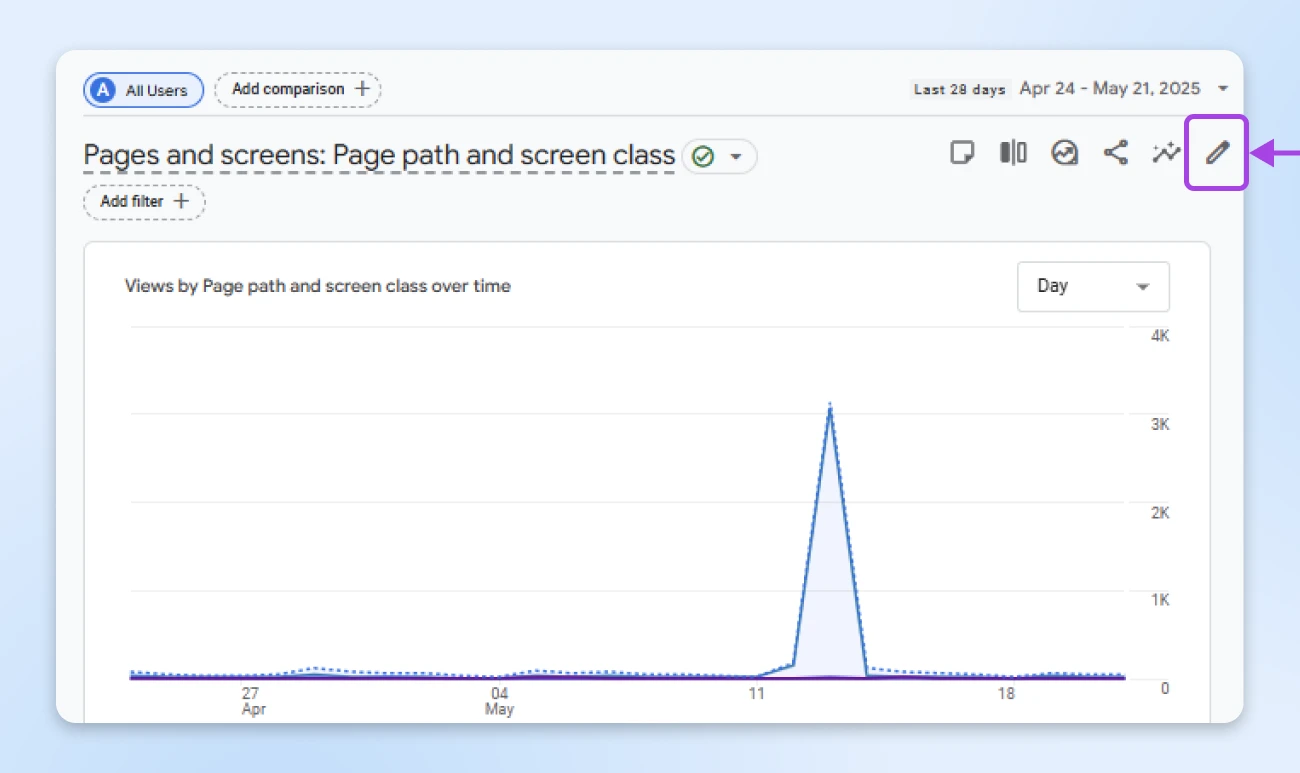
Клікніть на значок олівця у верхньому правому куті звіту (Примітка: Ти можеш налаштувати звіт лише якщо маєш роль Редактора або Адміністратора. Якщо ти не бачиш значок олівця, ти не маєш ролі Редактора або Адміністратора).

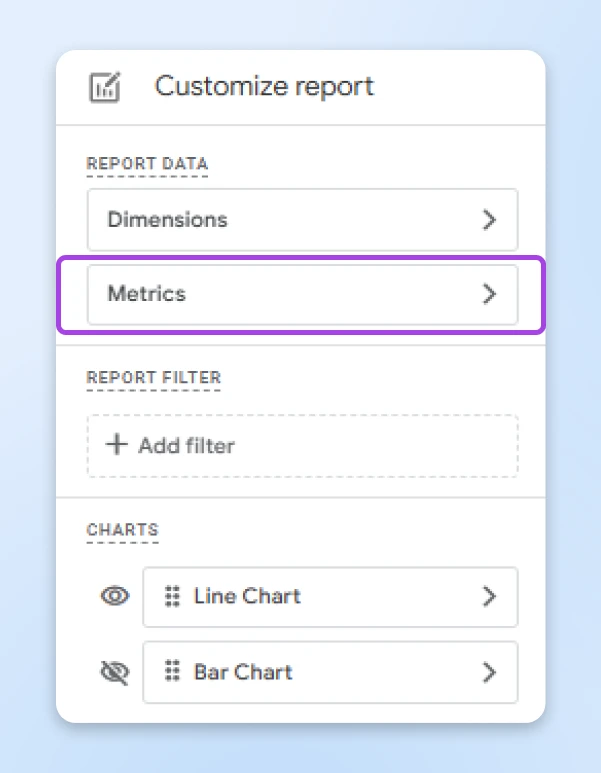
У панелі налаштувань праворуч, натисни Метрики.

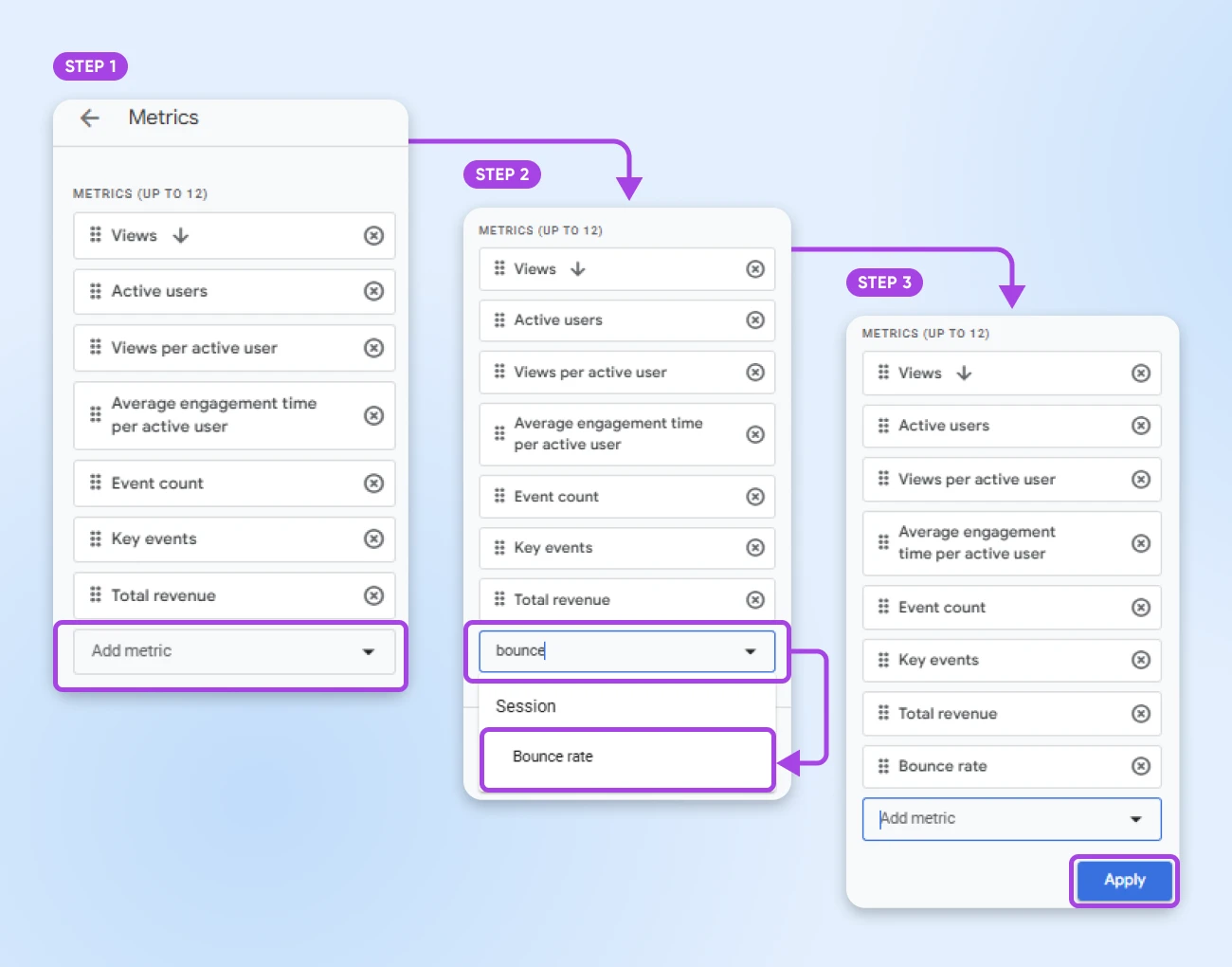
Шукай Коефіцієнт відмов, додай його до своїх видимих метрик і натисни Застосувати.

Збережи свої зміни, натиснувши Застосувати.
Тепер ти можеш відслідковувати показник відмов поруч з іншими показниками продуктивності.
Використання Site Kit (для користувачів WordPress)
Якщо ти керуєш сайтом WordPress і шукаєш простіше та більш візуальне рішення, Site Kit може стати варіантом. Зверни увагу, що він не показує показники відмов напряму, але є декілька способів визначити їх, аналізуючи інші метрики.
Ось що робити:

- Встанови плагін Site Kit від Google
- Підключи його до свого облікового запису Google та вибери свій сайт
- На панелі керування WordPress перейди до Site Kit > Основні показники
Як тільки ти потрапиш на вкладку Найменш залучаючі сторінки, побачиш плитку з такою назвою. Вона використовує метрику показника відмов (разом з переглядами сторінок) з GA4 для розрахунку найменш залучаючих сторінок на твоєму сайті.
Ще один спосіб приблизно оцінити показник відмов у Site Kit – перевірити розділ контенту та знайти рівень залучення за сторінкою. У GA4, рівень залучення є оберненим до показника відмов. Таким чином, ти можеш приблизно визначити показник відмов, віднявши рівень залучення від 100.
Що Таке ‘Добрий’ Показник Відмов?
Не існує єдиної норми відмов, до якої має прагнути кожен власник сайту. Те, що вважається хорошим, значно залежить від типу твого сайту, контенту, галузі, поведінки аудиторії та безлічі інших факторів.
Тим не менш, галузеві бенчмарки допомагають тобі зрозуміти, що є нормою, а що ні. Ось деякі загальні настанови, щоб дати тобі відправну точку, але ти, ймовірно, захочеш дослідити більш конкретні бенчмарки для своєї галузі:
- Менше 20%: Щось не так з твоєю аналітикою
- 20–40%: Відмінно (зазвичай спостерігається на сервісних сайтах або сторінках, орієнтованих на продукт з чіткими наступними кроками)
- 41–55%: Середньо
- 56–70%: Вище середнього, можливо, потрібне вдосконалення
- 70%+: Потенційний червоний прапорець, особливо якщо це сторінки посадки або зосереджені на конверсії
Декілька речей, на які варто звернути увагу, коли ти досліджуєш свої базові показники:
- Які сторінки мають найвищі показники відмов? Це перші сторінки, які ти маєш розглянути як цілі для оптимізації.
- Як варіюється показник відмов залежно від джерела трафіку? Наприклад, люди, які приходять з органічного пошуку, можуть поводити себе інакше, ніж ті, хто прийшов з платних оголошень.
- Який середній час перебування на сторінці для сторінок з високим показником відмов? Це може допомогти тобі відрізнити “погані” відмови від відвідувачів, які “отримали те, за чим прийшли”.
Також май на увазі:
- Блоги та сторінки з великою кількістю контенту зазвичай мають високий рівень відмов (особливо якщо користувачі швидко знаходять те, що їм потрібно, і залишають сайт).
- Сторінки товарів електронної комерції часто мають нижчий рівень відмов, оскільки користувачі клікають, щоб переглядати або порівнювати.
- Цільові сторінки кампаній повинні прагнути до найнижчого рівня відмов, адже ви хочете, щоб користувачі вжили дій.
Але пам’ятай, що показник відмов — це лише один показник, один фрагмент більшої картини. Комбінуй його з середнім часом залучення, глибиною прокрутки та коефіцієнтом конверсії, щоб отримати повніше уявлення про те, що насправді відбувається на твоєму сайті.
10 Стратегій Щоб Зменшити Показник Відмов
Тепер, коли у нас є уявлення про показник відмов, як ми можемо його покращити? Ось 10 перевірених способів зниження показника відмов та утримання відвідувачів на вашому сайті.
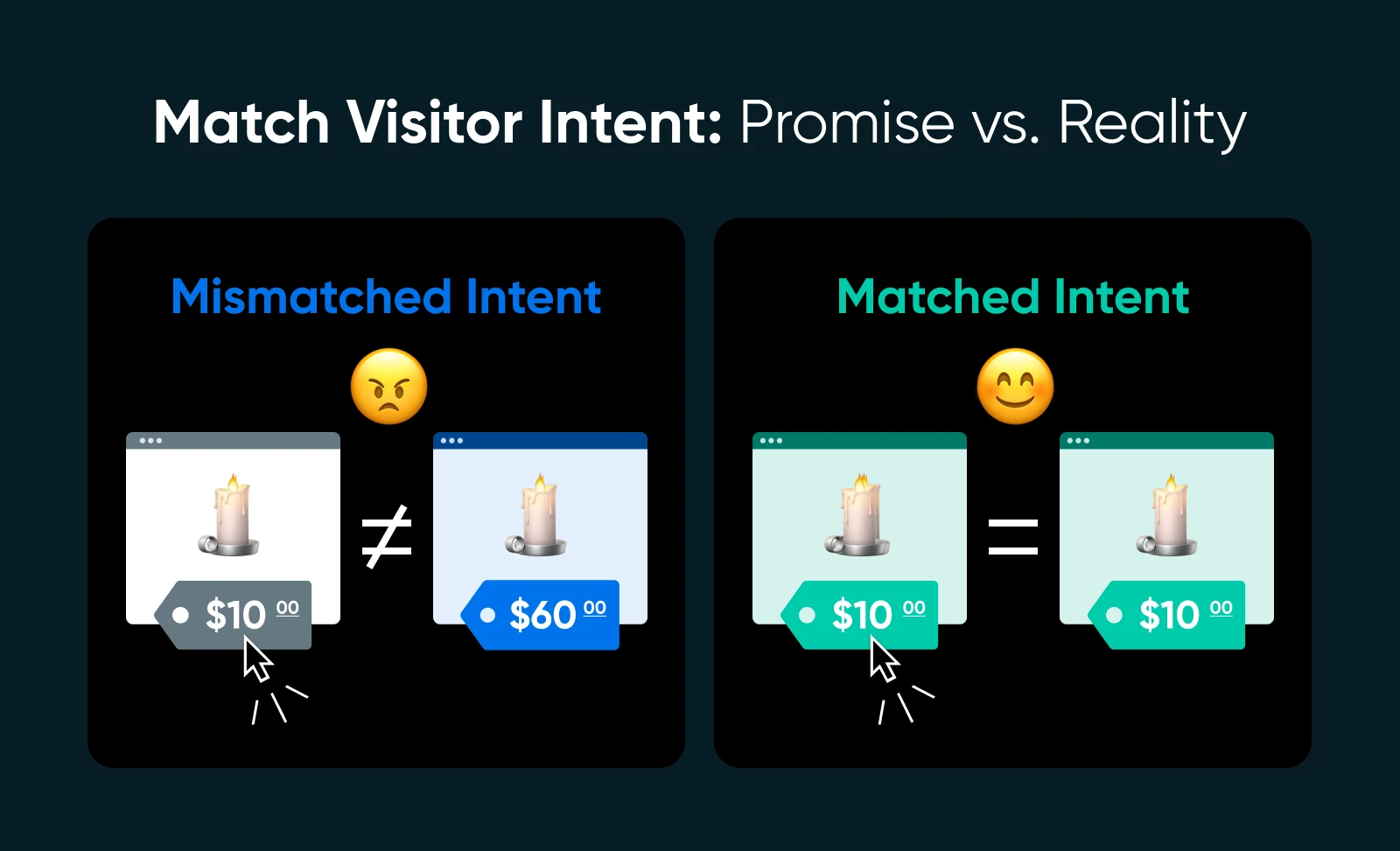
1. Відповідність намірам відвідувачів
Показник відмов зростає, коли існує розбіжність між тим, чого очікує відвідувач, і тим, що він знаходить. Наприклад, якщо ти розміщуєш рекламу, яка обіцяє «ручно виготовлені свічки до $10», але твоя цільова сторінка продає розкішні подарункові набори від $60, ти готуєш себе (та потенційних клієнтів) до розчарування.

Основна думка: Коли твій контент зустрічає відвідувачів саме там, де вони знаходяться — відповідаючи на їхні запитання, визнаючи їх проблемні точки або надаючи саме те, за чим вони прийшли — ти значно підвищуєш шанси, що вони залишаться.
Що робити:
- Почни з аналізу твоїх основних джерел трафіку (органічний, платний, соціальні мережі тощо) і вивчи, що люди шукають або на що клікають.
- Переконайся, що зміст твоєї сторінки відображає мову та очікування, встановлені в твоєму результаті пошуку, рекламі чи електронному листі. Заголовки, підзаголовки та контент на верхній частині сторінки мають точно відповідати обіцянці, даній до кліку.
- Використовуй теплові карти або інструменти для аналізу сесій користувачів, як-от Contentsquare, щоб побачити, де люди перестають взаємодіяти.
2. Переконайся, Що Відвідувачі Знають, Що Вони В Чому Потрібному
Відвідувачі повинні одразу відчути себе орієнтованими. Протягом п’яти секунд або менше, вони мають зрозуміти, хто ти, що ти пропонуєш, і що їм слід робити далі. Якщо це не відразу зрозуміло, вони можуть швидко покинути сайт.
Головне: Твій контент, що знаходиться на початку сторінки, повинен робити три речі: говорити, про що сторінка, показувати, що відвідувач може зробити далі, та запевняти, що твій сайт надійний та актуальний.
Що робити:
- Створи ясний і лаконічний заголовок, що чітко передає, про що твоя сторінка. Думай “Отримай безкоштовний аудит сайту сьогодні” замість “Рішення для покращення цифрового досвіду”.
- Використовуй підзаголовки для підкреслення цінності сторінки. Хороший підзаголовок передбачає наступне питання відвідувача.
- Підтримуй свій текст зображеннями, що відображають твою аудиторію або пропозицію. Фотографія твого реального продукту чи команди викликає більше довіри, ніж загальнодоступне стокове зображення.
- Додай візуальні сигнали довіри, такі як рейтинги, відгуки та логотипи публікацій або клієнтів, особливо якщо ти чекаєш чогось натомість.
3. Покращити Внутрішню Навігацію
Коли структура твого сайту заплутана, люди йдуть — не тому, що їм не цікаво, а тому, що вони не можуть знайти те, що шукають. Твій навігаційний інтерфейс та дизайн меню повинні діяти як корисний екскурсовод, а не як пригода на вибір, яка пішла не так.
Цей приклад показує, як Give Me Glow забезпечує послідовність у своєму меню, категоризуючи та використовуючи стрілки для позначення випадаючих додаткових меню.

Ключовий момент: Покращена навігація спонукає до дослідження, знижує труднощі та допомагає людям знайти відповіді, продукти чи інформацію, яку вони шукають.
Що робити:
- Тримай верхні меню короткими та інтуїтивно зрозумілими. Групуй подібні елементи у логічні категорії (наприклад, “Продукти”, “Про нас”, “Підтримка”) і уникай хитромудрих, але незрозумілих назв, як “Центр рішень”.
- Додавай контекстні внутрішні посилання в своїй контенті. Наприклад, якщо ти згадуєш WordPress у блозі, надай посилання на сторінку хостингу WordPress.
- Використовуй бічні меню, хлібні крихти або прилипаючі панелі навігації на довших сторінках, щоб користувачі могли легко переміщатися.
- Переконайся, що твоя навігація адаптована для мобільних пристроїв і не залежить виключно від спадних меню, які працюють на наведення курсора.
4. Додайте Ефективні Заклики до Дії (CTAs)
Частота відмов часто зростає, коли відвідувачі не знають, що робити далі. Тож, якщо твої відвідувачі не роблять наступний крок, це може бути тому, що ти не кажеш їм, що це таке. CTA дає тобі можливість направити людей до чогось значущого, чи то реєстрація, продаж, або просто читання наступного блог посту. Запитай себе, що ти хочеш, щоб цей відвідувач зробив далі? Потім зроби цей варіант очевидним, привабливим і легким для дій.
Основне: Гарний заклик до дії поважає шлях користувача та пропонує логічний, мінімальний опір наступного кроку, який відчувається природньо, а не нав’язливо.
Що робити:
- Використовуй активну, конкретну мову. “Завантажити безкоштовний посібник”, “Розпочати 14-денний пробний період” або “Дослідити ціни” будуть значно ефективнішими, ніж “Дізнатися більше”.
- Підлаштовуйте CTA під мету сторінки. На інформаційній сторінці CTA “Читати далі” працює краще, ніж рекламний текст. На сторінці продукту більше підходять “Додати до кошика” або “Переглянути плани”.
- Створи своє CTA так, щоб воно візуально виділялося, але не перевантажувало решту сторінки.
- Розміщуйте CTA стратегічно по всій сторінці, а не тільки в кінці. Теплові карти та A/B тестування можуть допомогти знайти найбільш ефективні місця. Розглянь можливість додавання стікерів CTA або кнопок, які з’являються після того, як хтось прокрутить сторінку на 50% вниз.
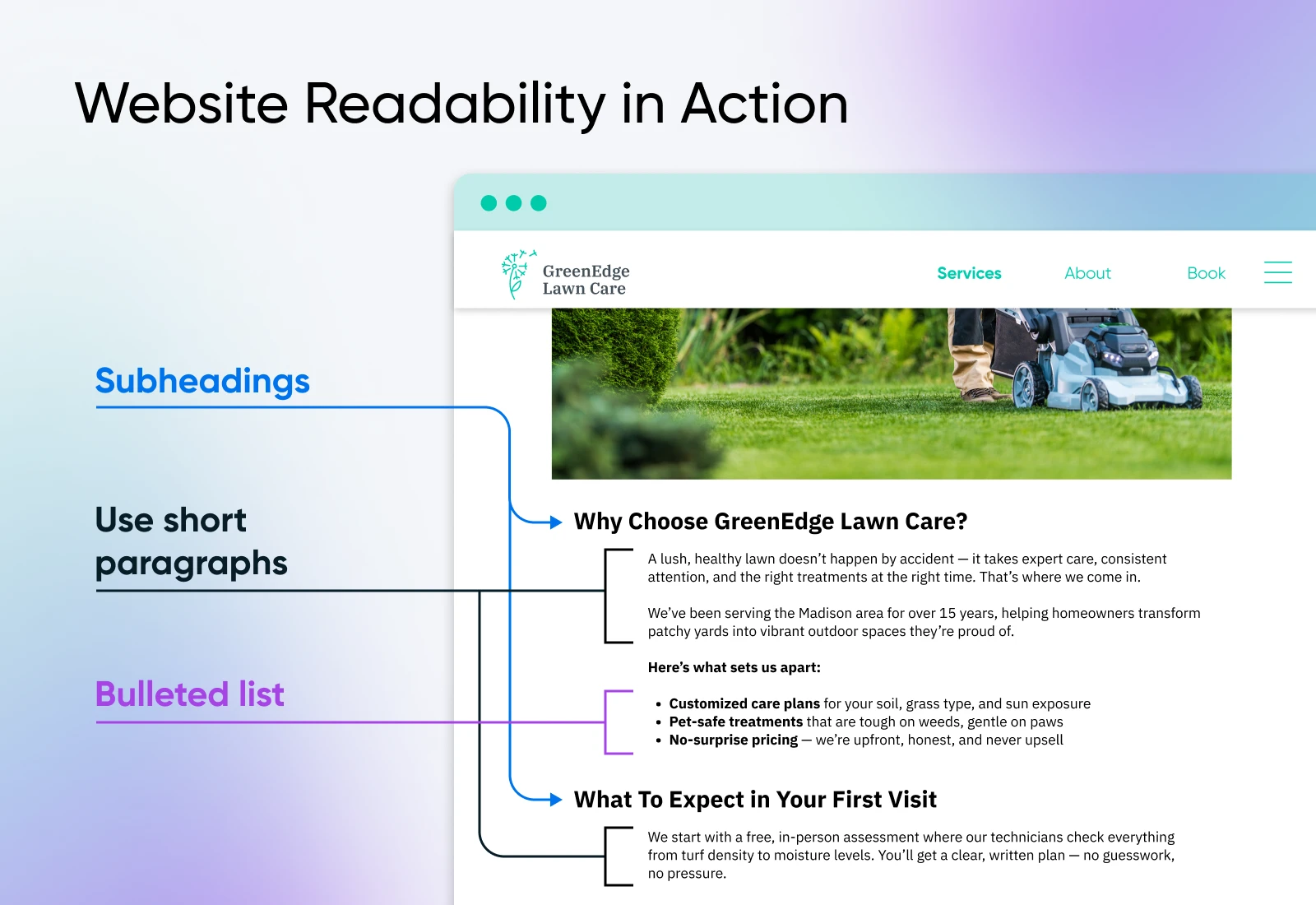
5. Зроби Свій Контент Більш Зрозумілим
Твій контент може бути чудовим, але якщо його важко читати (наприклад, він захований у густих абзацах без візуальних перерв або не має функцій доступності), більшість людей не залишаться, щоб його прочитати.
Відвідувачі схильні сканувати текст, а не читати слово за словом, тому форматування та структура є такими ж важливими, як і сам текст. Чіткий, легкий для сканування контент допомагає користувачам швидше знаходити потрібну інформацію, зменшуючи рівень фрустрації та (так, ти вгадав) показник відмов.
Основне: Підвищення читабельності допомагає зацікавити людей твоїм контентом, утримуючи їх на сторінці довше та зменшуючи відсоток відмов.
Що робити:
- Використовуй короткі абзаци (максимум 2–4 рядки). Великі блоки тексту можуть відлякувати, особливо на мобільних.
- Структуруй свій контент за допомогою підзаголовків кожні 200–300 слів, щоб допомогти читачам орієнтуватися на сторінці.
- Використовуй жирний текст, списки та вставні блоки для виокремлення ключової інформації.
- Прагни до рівня читабельності для 8-го класу. Інструменти, як-от Hemingway та Grammarly, можуть допомогти спростити складні тексти.
- Не забувай про розмір шрифту та міжрядковий інтервал. Щонайменше 16px із адекватним інтервалом робить контент більш приємним для очей.

6. Додайте Привабливі Візуальні Елементи
Твоя аудиторія складає перше враження про твій сайт всього за кілька секунд, і візуали відіграють значну роль у формуванні цього враження.
Ці зображення, відео, графіка та значки — не просто для прикраси. Вони є інструментами для передачі інформації, привернення уваги, розбивки тексту та підкріплення твого повідомлення.
Стратегічні візуалізації роблять твою сторінку більш захоплюючою та зрозумілою, спонукаючи користувачів прокручувати її, а не покидати.
Основне: Не додавай зображення лише для того, щоб заповнити простір, а використовуй їх для підкріплення свого повідомлення та керування поглядом читача на сторінці. Правильно використані візуали зменшують показник відмов за рахунок створення враження більш доступного та зручного для взаємодії сайту.
Що робити:
- Використовуй якісні, відповідні зображення, які підтримують контент. Уникай узагальнених стокових фотографій, коли це можливо. Зображення, що відображають твій бренд, продукт або команду, створюють більше довіри.
- Включай скріншоти, фотографії продуктів або візуалізації крок за кроком, щоб пояснити складні процеси або програмне забезпечення.
- Використовуй інфографіку для візуалізації даних, порівнянь або фреймворків. Це чудово підходить для збільшення часу на сторінці та поширюваності.
- Включай відео (вбудовані відповідально, щоб вони не сповільнювали час завантаження), щоб пояснити твій продукт, продемонструвати функцію або поділитись відгуками.
- Пиши інформативні підписи до своїх зображень. Підписи є одними з найбільш читаних текстів на сторінці і можуть покращити розуміння.
- Завжди використовуй описовий альтернативний текст для підтримки доступності та SEO.
7. Покращення Якості Контенту
Можна прикрасити веб-сторінку швидким завантаженням, елегантним навігаційним меню та чудовою візуалізацією, але читачі все одно покинуть сторінку, якщо контент не буде корисним. Сприймай контент як розмову з твоїм ідеальним клієнтом. Чи підуть вони від цієї розмови з відчуттям, що ти їм допоміг, чи просто говорив без змісту, не пропонуючи нічого корисного? Чудовий контент зменшує відтік, оскільки доводить, що тебе варто слухати.
Головне: Якість контенту є основою користувацького досвіду. Це спосіб заслужити довіру, надати цінність та спонукати відвідувачів досліджувати більше.
Що робити:
- Пиши, маючи на увазі свою цільову аудиторію. Використовуй мову, яку вона використовує, відповідай на запитання, які вона задає, і звертайся до її потреб, а не лише до своїх функціональностей.
- Визнач чітку мету для кожного контенту. Чи це для інформування, конвертації, розваги чи керівництва? Структуруй його навколо цієї мети.
- Заглиблюйся. Поверховий контент, наповнений загальними фразами, не затримає людей. Використовуй конкретні приклади, практичні поради, статистику, цитати та справжні інсайти.
- Уникай накопичення ключових слів та незграбного SEO тексту. Пиши спочатку для людей природно.
- Тримай контент актуальним. Застарілі публікації можуть змусити користувачів втратити довіру до твого бренду. Встанови календар для регулярного перегляду головних постів.
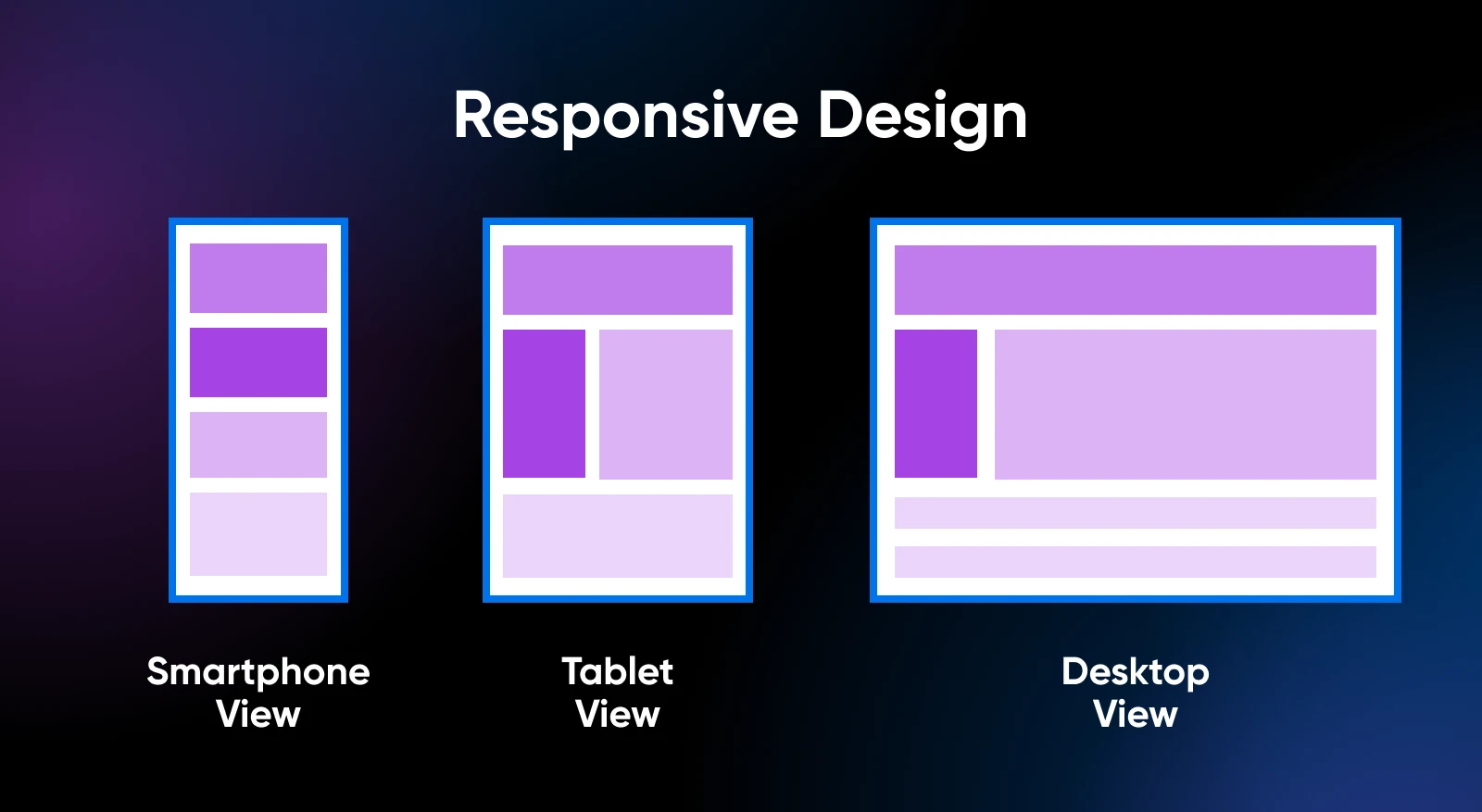
8. Оптимізація Для Мобільних
Якщо твій сайт не працює добре на смартфонах та інших мобільних пристроях, ти відштовхуєш більшість свого трафіку. Згідно з даними Statista, більше ніж 60% всього світового веб-трафіку приходить з мобільних пристроїв. Сайт, який складно використовувати на мобільному — подумай про занадто малі шрифти, порушені макети або кнопки, які занадто малі, щоб на них натиснути — відштовхне користувачів, перш ніж вони навіть дадуть шанс твоєму контенту.
Суть: Навіть невеликі незручності при користуванні мобільними пристроями можуть призвести до серйозних проблем з відтоком відвідувачів, тому надавай пріоритет своїм мобільним користувачам, забезпечуючи їм швидкий, безперешкодний досвід, який зрівняється або перевершить те, що вони отримають на настільних комп’ютерах.
Що робити:
- Вибери адаптивний дизайн, який автоматично налаштовується на різні розміри екранів. Більшість сучасних тем для WordPress та інших платформ за замовчуванням є адаптивними.
- Перевір кожну важливу сторінку на своєму смартфоні. Не просто перевіряй чи вона завантажується. Замість цього перевір, чи вона читабельна, клікабельна та зручна для використання.
- Переконайся, що шрифти достатньо великі (принаймні 16px) і міжрядковий інтервал не є стиснутим.
- Використовуй великі, чітко визначені кнопки та місця для тапів. Ніхто не хоче збільшувати масштаб, лише щоб натиснути “Купити зараз”.
- Оптимізуй зображення та відео для мобільних пристроїв, щоб вони швидко завантажувались і не порушували макет.

9. Підвищення Швидкості Завантаження Сторінки
Кожна секунда має значення. Буквально. За словами Google, 53% користувачів мобільних телефонів залишають сайт, якщо він завантажується довше трьох секунд. Неважливо, наскільки хороший у тебе контент — якщо твоя сторінка завантажується повільно, більшість людей не залишаться, щоб це побачити.
Ключовий момент: Швидший сайт означає задоволеніших відвідувачів та менше відмов.
Що робити:
- Перевір свій сайт за допомогою Google PageSpeed Insights або GTmetrix, і прагни до часу завантаження менше трьох секунд.
- Стискай зображення перед завантаженням за допомогою інструментів на кшталт TinyPNG або Squoosh. Великі файли зображень є однією з основних причин повільного завантаження.
- Використовуй мережу доставки контенту (CDN), щоб надавати статичні файли з серверів, що розташовані ближче до твоїх користувачів.
- Мінімізуй CSS, JavaScript і HTML твого сайту, щоб усунути непотрібний код.
- Онови свій хостинг, якщо це необхідно. Shared Hosting може виявитися недостатнім під час сплесків трафіку; VPS або керований хостинг WordPress від DreamHost може значно покращити час завантаження.
10. Завжди Тестуй
Кожен сайт унікальний. Те, що працює для однієї аудиторії, може не спрацювати для іншої. Єдиний спосіб дізнатися, що справді працює, — це тестувати. Постійне тестування допомагає тобі неперервно покращувати продуктивність свого сайту та зменшувати труднощі на кожному кроці.
Ключовий момент: A/B тестування допомагає тобі приймати рішення, базуючись на доказах, а не припущеннях.
Що робити:
- Почни з визначення одного елементу для тестування: заголовка, кнопки виклику до дії, великого зображення або макету сторінки.
- Використовуй інструменти, як Convert або Optimizely, для проведення A/B тестів та вимірювання результатів.
- Застосовуй отримані дані з однієї сторінки на інші схожі сторінки.
Дай Відвідувачам Те, За Чим Вони Прийшли
Від вирівнювання твого контенту відповідно до намірів відвідувачів до покращення читабельності, навігації та швидкості сторінки, кожна порада в цьому посібнику призначена для того, щоб допомогти тобі створити більш гладкий, розумніший досвід. Показник відмов може здатися лише ще одним числом на твоїй панелі аналітики, але за цим числом стоять реальні люди, які намагаються вирішити, чи варто їхній час ваш сайт.
Що з цього винести? Не гонися за нижчими показниками відмов заради показників марнославства. Зосередься на наданні того, що потрібно твоїй аудиторії, чітко, швидко та послідовно. Чим краще твій сайт задовольняє потреби відвідувачів, тим більше часу вони проведуть з тобою.
І якщо ти хочеш швидкий, надійний та гнучкий хостинг, який підтримає всі ці стратегії, ознайомся з керованим хостингом WordPress від DreamHost, щоб створити вебсайт із кращими показниками, який змусить відвідувачів повертатися знову і знову.

Залучай Більше Відвідувачів, Розвивай Свій Бізнес
Наші маркетингові експерти допоможуть тобі залучити більше трафіку і збільшити конверсію відвідувачів сайту, так що ти зможеш зосередитися на управлінні своїм бізнесом.
Дивіться Більше
