Ton site web a-t-il de bonnes manières ?
Nous ne parlons pas de politesses et de remerciements. Nous parlons de micro-animations, ces mouvements subtils et fonctionnels qui donnent à ton site une impression de raffinement, d’intuition et de vivacité.
Parce que même si tes textes sont précis et que tes pages se chargent en un éclair, un site qui ne répond pas aux actions des utilisateurs peut toujours sembler lourd et froid. Les micro-animations comblent ces lacunes. Elles guident. Elles rassurent. Elles créent des moments de plaisir qui marquent.
Pense à eux comme les MVP discrets de l’expérience utilisateur (UX) — des petits détails avec un grand impact.
Décortiquons comment ces petits indices visuels ont un impact considérable et comment tu peux commencer à les utiliser sans transformer ton site en parc d’attractions.
Quelles Sont Les Micro-Animations ?
Les micro-animations sont de petites animations intentionnelles — des éclats de mouvement qui aident votre interface à parler le même langage que vos utilisateurs. Elles durent généralement moins d’une seconde, et lorsqu’elles sont bien utilisées, elles rendent tout plus fluide, plus intelligent et plus humain.
Les exemples incluent :
- Ce léger rebondissement lorsque tu cliques sur un bouton
- La transition douce lorsque tu passes la souris sur un élément de menu
- Le petit mouvement satisfaisant lorsque tu complètes un formulaire
- Ce parfait petit balayage lorsqu’une fenêtre modale apparaît
Réfléchis à quel point il serait moins satisfaisant de “liker” quelque chose sur Instagram sans ce retour haptique et visuel :

Les micro-animations sont particulièrement puissantes sur mobile, où l’espace est limité et chaque touche compte. Un petit rebond ici et un fondu en douceur là aident les utilisateurs à aller où ils le souhaitent sans avoir à réfléchir à deux fois.
La Psychologie Des Micro-Animations (+ Comment Elles Améliorent L’expérience Utilisateur)
Nos cerveaux sont câblés pour remarquer le mouvement. C’est une chose évolutive. Le mouvement pourrait signifier “nourriture” ou “danger” ou “partenaire potentiel”.
Les micro-animations font appel à cette partie primitive de notre cerveau en :
- Fournir des retours – Un clic sur un bouton qui répond donne l’impression qu’il se passe quelque chose (parce que c’est le cas).
- Rendre les choses plus rapides – Même une brève animation de chargement vous procure de la bonne volonté pendant que le contenu se met à jour.
- Réduire la confusion – Les animations peuvent subtilement orienter l’attention là où elle est nécessaire.
- Construire la confiance – Une confirmation visuelle que quelque chose a fonctionné, comme une coche ou une barre de progression, contribue grandement.
- Ajouter du charme – Une petite animation astucieuse peut rendre votre site plus mémorable et votre marque plus aimable.
Les micro-animations se situent dans ce point idéal entre les icônes sans vie et les vidéos gourmandes en bande passante. Des visuels statiques ? Ils sont rapides mais plats. Vidéo ? Tape-à-l’œil mais lourde. Micro-animations ? Elles sont la solution parfaite — juste assez de mouvement pour se sentir vivant, pas assez pour plomber votre temps de chargement.
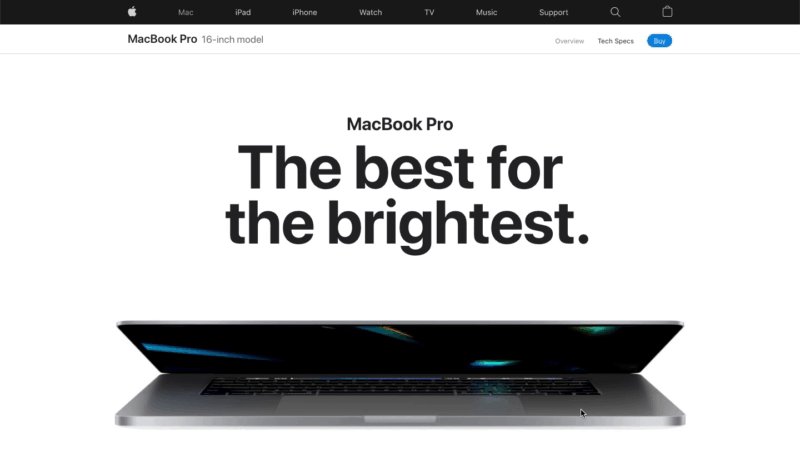
Si tu as déjà été séduit par les produits sur le site web d’Apple, les micro-animations y sont pour BEAUCOUP :

Ceci est soutenu par des faits concrets : des études ont trouvé que les gens reconnaissent les éléments animés jusqu’à 60% plus rapidement que les statiques, soulignant comment le mouvement peut attirer l’attention et transmettre des informations.
Le cas commercial pour ces petits éléments charmants est tout aussi convaincant :
- Selon 34,5 % des marketeurs, le temps moyen passé sur leur site web a considérablement augmenté.
- 27,5 % des marketeurs affirment que les animations augmentent les taux de clics.
- Dans 19 % des cas, les marketeurs estiment que les animations augmentent de manière significative leurs taux de conversion.
Où Utiliser Les Micro-Animations (Sans Être Envahissant)
1. Retour sur le Bouton
Rien n’est plus frustrant que de cliquer sur un bouton et de se demander si le site web a enregistré ton appel désespéré à l’interaction. Essaie d’ajouter un léger changement d’échelle ou de couleur.

2. Transitions De Page
Faites en sorte que le passage d’une page à l’autre soit doux comme de la soie, et non rugueux comme du papier de verre. Une transition en fondu de 0,3 seconde peut donner à ton site web une sensation de luxe – Un luxe, mais pour tes yeux.

3. Indicateurs De Chargement
Si ton site web prend plus de deux secondes à charger quelque chose (corrige cela, d’ailleurs), au moins divertis-moi pendant que j’attends. Une animation de chargement créative peut réduire le temps d’attente perçu jusqu’à 30%.

4. Validation du formulaire
Au lieu de simplement dire aux utilisateurs qu’ils ont fait une erreur avec du texte rouge en colère, montre-leur avec un doux secouement du champ de saisie. C’est comme dire “Essaie encore” mais avec des mains de jazz. Ou dis-leur qu’ils font du bon travail avec une coche verte éclatante !

3 Exemples Réels Enchantants De Micro-Animations
Devenons précis. Voici cinq micro-animations qui me donnent envie d’applaudir lentement devant mon écran.
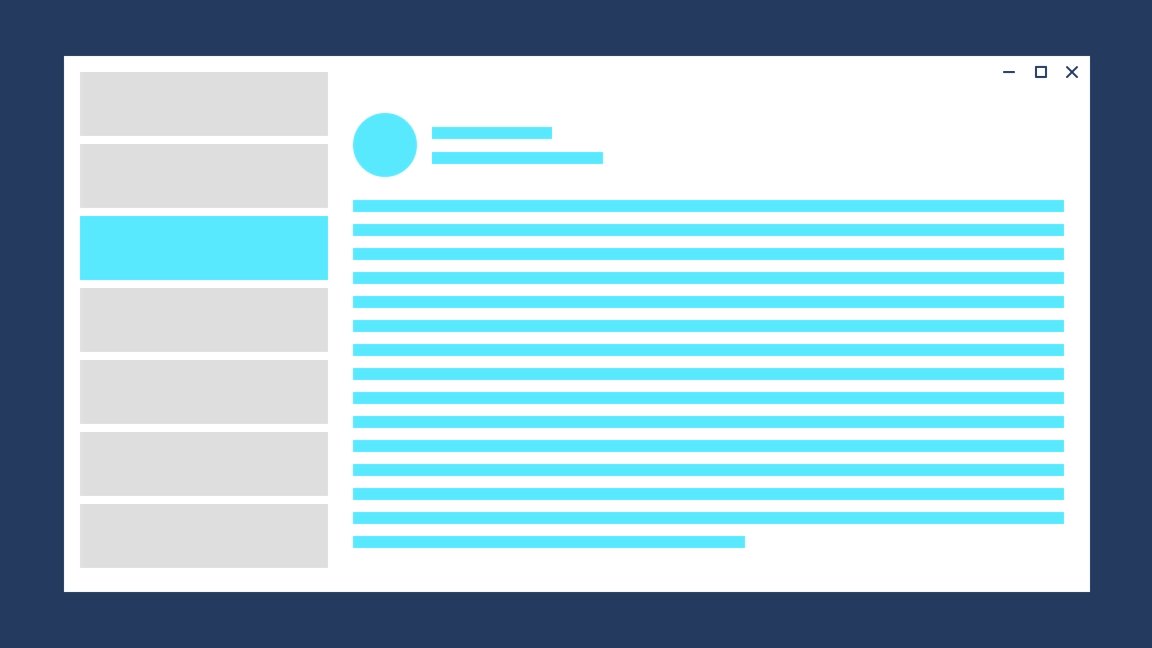
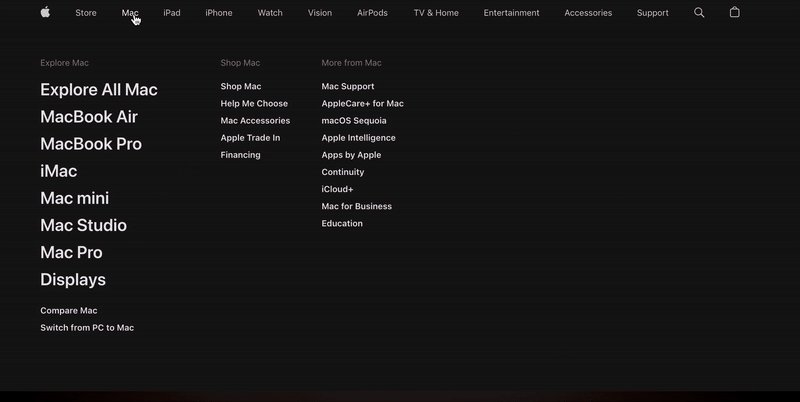
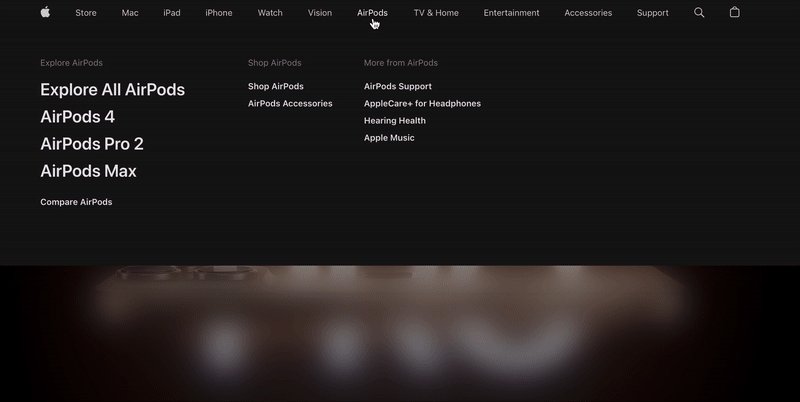
1. Menu de Navigation d’Apple
Passe ta souris sur le mega menu d’Apple et observe comment les éléments apparaissent progressivement avec un léger effet de décalage. C’est d’une fluidité parfaite et extrêmement rapide. Ce n’est pas un hasard ; l’animation guide subtilement ton regard à travers la hiérarchie des produits tout en rendant l’expérience haut de gamme.

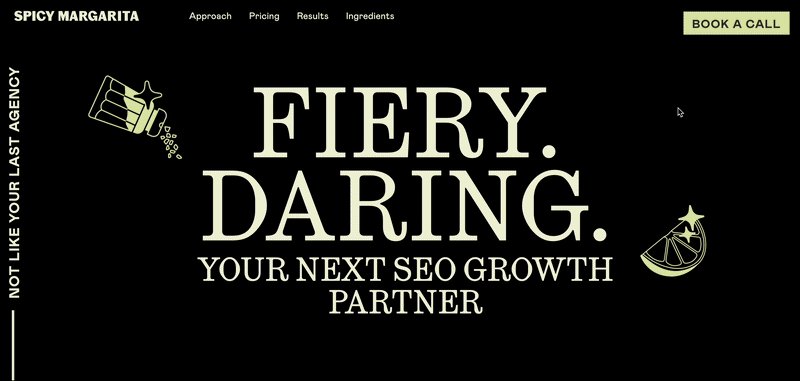
2. Animation Principale du Margarita Épicé
Dès que tu arrives, la typographie audacieuse de Spicy Margarita s’anime avec juste assez d’audace pour correspondre à la voix de la marque. La tranche de citron rebondit, le sel se secoue, et l’ensemble crie la personnalité. C’est élégant, percutant et parfaitement synchronisé, faisant une forte première impression tout en restant propre et contrôlé.

3. L’Animation de la Machine à Sous de Fenty Beauty
La page d’accueil Fenty t’accueille avec un carrousel de produits style casino qui tourne et s’arrête avec un rebond satisfaisant. C’est audacieux, percutant et impossible à ignorer — parfaitement en adéquation avec une campagne de promotion. Le mouvement ajoute de l’urgence et de l’énergie sans être chaotique, rendant la promotion excitante plutôt qu’envahissante.

Comment Ajouter Des Micro-Animations À Ton Site Web
Tu n’as pas besoin d’un budget d’effets spéciaux hollywoodien ou d’une équipe de développeurs avec des CV à la Pixar. Grâce aux outils modernes, surtout ceux à faible code et sans code, tu peux ajouter des mouvements ultra-fluides sans toucher à une seule ligne de JavaScript (à moins que tu ne le souhaites vraiment).
Étape 1 : Choisissez une Interaction
Commence par quelque chose d’évident : un survol de bouton, un clic sur un appel à l’action ou un indicateur de chargement. Tu ne réinventes pas la page d’accueil, mais tu ajoutes une touche de finition là où cela compte.
Étape 2 : Choisis le Bon Outil
Que tu souhaites glisser et déposer ou peaufiner le code à la main, il y a un outil pour toi.
Voici un guide de démarrage rapide pour t’aider à trouver ce qui te convient.
- Expérimente avec le CSS pour des effets simples : Commence avec des animations au survol pour rendre les boutons ou les liens interactifs. C’est rapide, léger et pris en charge partout.
- Utilise GreenSock Animation Platform (GSAP) pour des effets avancés : GSAP fournit des outils polyvalents pour créer des animations personnalisées qui sont à la fois efficaces et performantes, ce qui en fait un choix populaire pour les interactions complexes.
- Essaie Lottie pour des animations vectorielles évolutives : Lottie permet des animations basées sur les vecteurs qui maintiennent la qualité sur les appareils, parfait pour les icônes et les éléments d’intégration.
Et si tu veux voir l’ensemble du paysage, voici une feuille de triche.
| Outil | Idéal Pour | Niveau de Code | Pourquoi C’est Génial |
| Webflow | Animations de défilement, effets de survol, révélations d’éléments | Sans code | Convivial pour les designers et flexible, excellent pour des micro-interactions soignées |
| Lottie | Animations vectorielles légères | Peu de code | Idéal pour les écrans d’intégration, les icônes ou les animations de démarrage |
| GSAP (GreenSock) | Chronologies d’animations complexes et personnalisées | Beaucoup de code | Favori de l’industrie pour un contrôle précis (mais nécessite des compétences en JavaScript) |
| Animations CSS | Effets de survol, transitions, états de chargement | Peu de code | Parfait pour des interactions propres et rapides |
| Motion.page | Animations basées sur le défilement sur WordPress | Sans code | Effets alimentés par GSAP à glisser-déposer pour WordPress sans toucher une ligne de code |
Étape 3 : Teste-Le
Ton animation peut sembler fluide sur ton MacBook, mais quelle est la sensation sur mobile ? Est-elle rapide ? Aide-t-elle, ou se contente-t-elle de danser pour le plaisir ?
Au fait, DreamHost offre des services d’hébergement web professionnels pour assurer que ton site reste ultra-rapide, même avec l’ajout de couches d’animation. Et si tu as besoin d’aide pour donner vie à tes idées d’animation, notre équipe de développeurs talentueux peut t’aider à les réaliser sans compromettre ta marque ou ton site.
Étape 4 : Rincer, Affiner, Répéter
Une fois que tu as réussi une super interaction, ajoute-en une autre. Peut-être une révélation de contenu déclenchée par défilement. Peut-être un petit retour sur un envoi de formulaire. Construis progressivement. Tout n’a pas besoin de mouvement, mais les bons moments ? Ils restent.
Tu vises le raffiné, pas le surcuit.
Bonnes Pratiques Pour Les Micro-Animations
Les meilleures micro-animations sont invisibles de la meilleure façon. Tu les ressens plus que tu ne les remarques. Et c’est le but.
Mais derrière ce petit fondu ou rebond se cache une intention sérieuse.
1. Maîtrisez le Timing
Les animations rapides (environ 150–300ms) sont les meilleures pour les retours d’interface utilisateur. Pense à des clics sur des boutons ou des validations de formulaires.
Les directives de l’interface utilisateur Material de Google indiquent que les animations entre 150 et 400 ms semblent fluides pour l’utilisateur, tandis que celles plus longues ou plus courtes peuvent paraître lentes et difficiles à suivre.
De toute façon, garde une constance. Des vitesses d’animation erratiques rendent ton site chaotique.
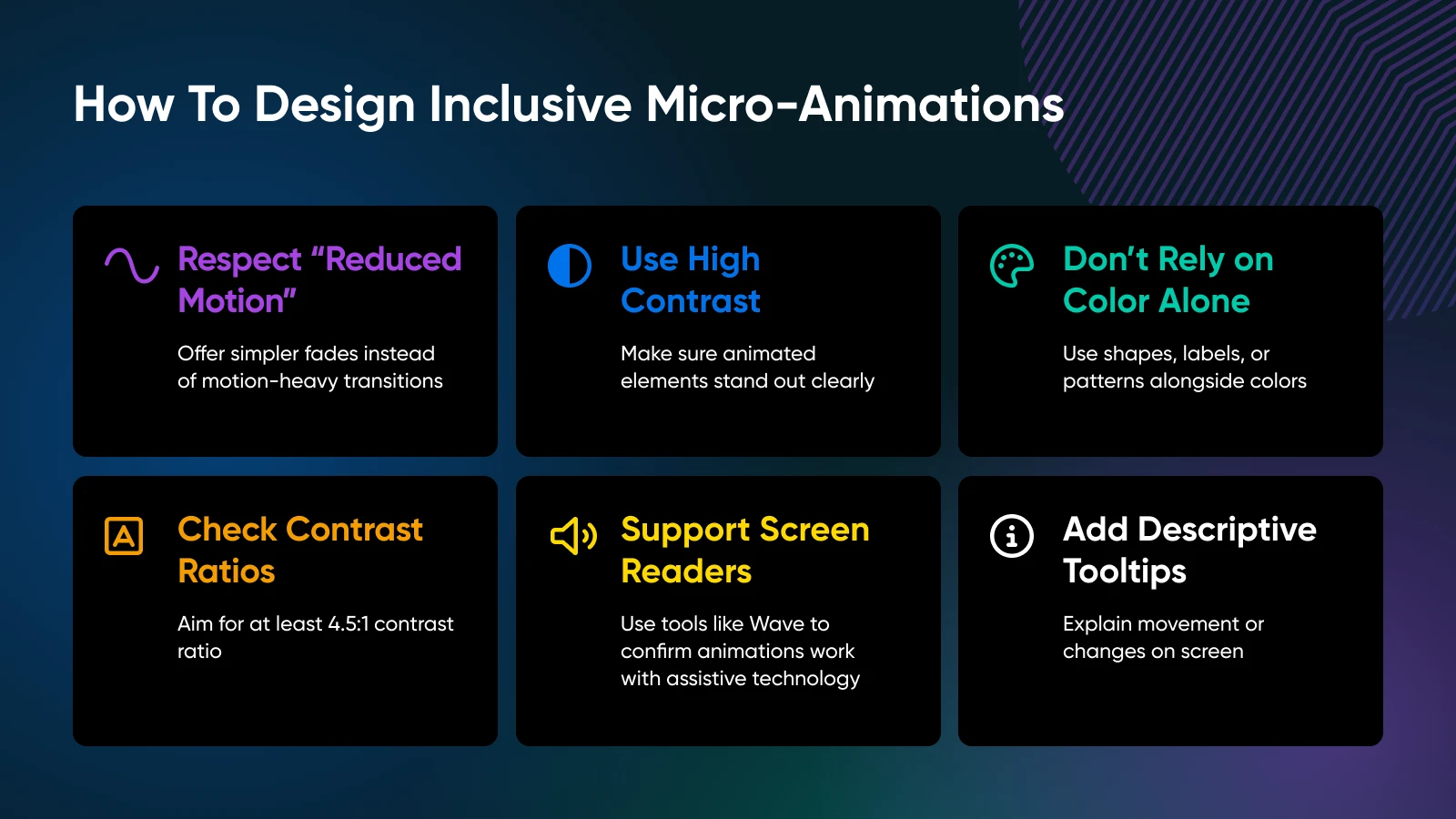
2. Rends-les Accessibles À Tous
Créer une expérience inclusive est essentiel. Voici comment rendre vos micro-animations sympathiques pour tous les utilisateurs.
- Respecter les paramètres de « réduction des mouvements » : Si quelqu’un est sensible aux mouvements, propose une expérience simplifiée avec des fondus au lieu de transitions chargées en mouvements.
- Utiliser un contraste élevé : Assure-toi que les éléments animés ressortent clairement, surtout pour les utilisateurs ayant des déficiences visuelles.
- Ne pas se fier uniquement à la couleur : Les utilisateurs daltoniens peuvent manquer des transitions subtiles. Utilise des formes, des étiquettes ou des motifs en plus de la couleur.
- Vérifier vos taux de contraste : Vise un ratio de contraste d’au moins 4,5:1 pour le texte animé et les icônes. Teste avec des outils comme Contrast Checker.
- Soutenir les lecteurs d’écran : Utilise des outils comme Wave ou Axe pour confirmer que les animations ne perturbent pas les technologies d’assistance.
- Ajouter des infobulles descriptives ou des indices audio : Si quelque chose bouge ou change à l’écran, explique-le — surtout si cela affecte l’expérience utilisateur.

3. Construire Avec Intention
Chaque animation devrait répondre à la question : “Pourquoi est-ce ici ?” Si cela ne rend rien plus clair, plus rapide ou plus agréable — supprime-le. Une excellente micro-animation semble inévitable, comme si elle avait toujours dû être là.
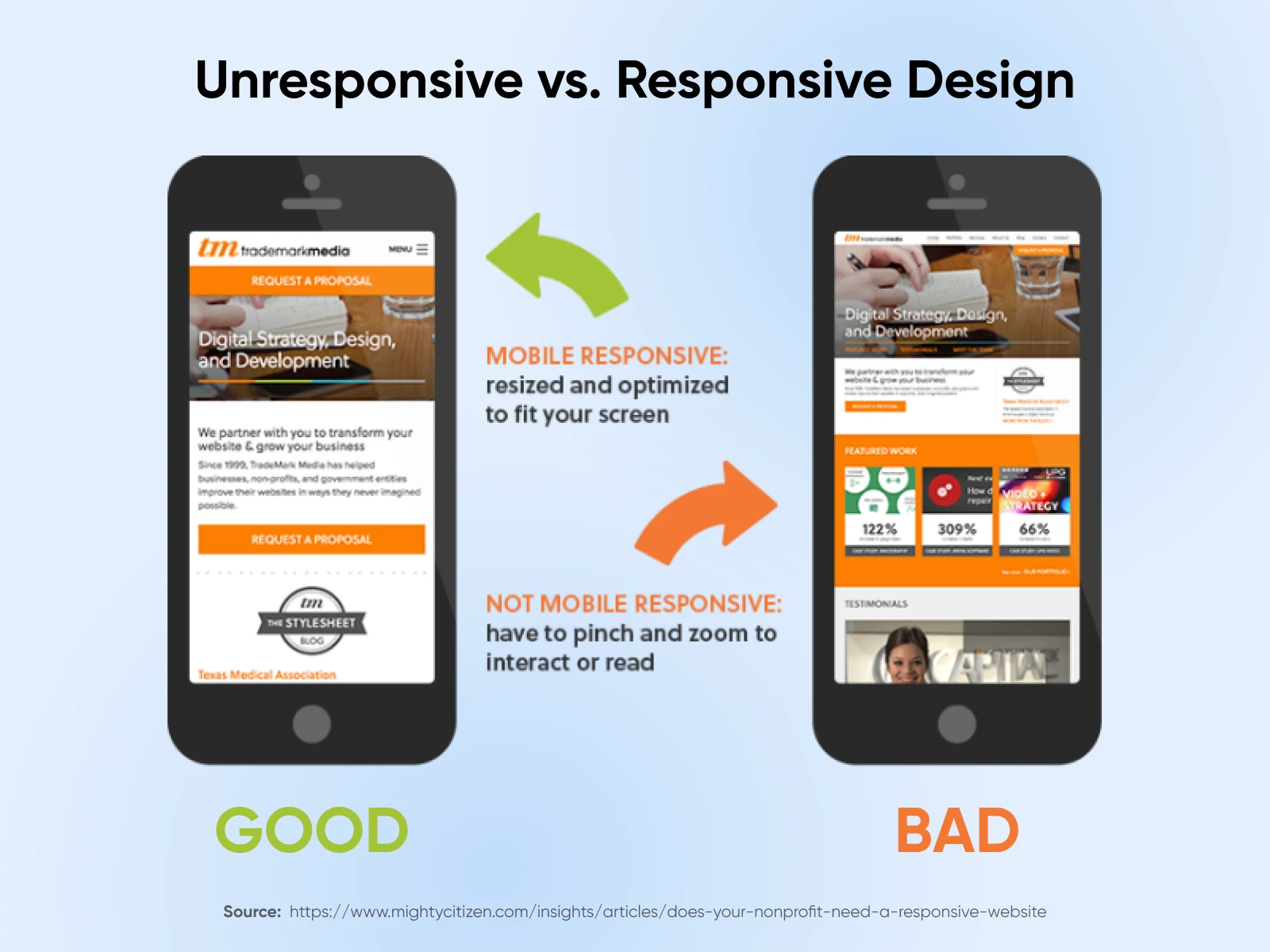
4. Test Sur Différents Appareils
Une étude d’Akamai a analysé plus de 10 milliards de visites sur les principaux sites de vente au détail et a découvert que même les millisecondes comptent. Selon cette recherche, les clients vont ailleurs si une page prend plus de trois secondes à charger, avec plus de la moitié qui partent si cela prend plus que cela.
Une animation qui semble fluide sur ton ordinateur portable pourrait être saccadée sur un Android de gamme moyenne. Teste sur différents appareils, navigateurs et vitesses de connexion pour t’assurer que l’expérience reste agréable partout.
Ceci est appelé design réactif.

5. Fournir Un Retour Immédiat Sur Les Actions À Haut Risque
Les micro-animations prouvent vraiment leur utilité sur les pages riches en transactions. Pense aux paiements sur les sites e-commerce, aux plateformes de réservation, aux inscriptions à des abonnements, aux flux de dons, ou à tout endroit où les clients soumettent des paiements ou des informations personnelles.
Une coche après la soumission d’un formulaire ou un rebond satisfaisant lorsque un article atteint le panier informe l’utilisateur, « Oui, ça a fonctionné. »
Ce petit éclair de confirmation construit la confiance et empêche les doubles clics, les rafraîchissements de colère ou la frustration des utilisateurs — tous ces éléments pouvant anéantir vos conversions.
6. Maintenir La Consistance
Utilise un système de design ou une bibliothèque d’animation pour standardiser le mouvement sur le site. Un bouton qui glisse vers le haut sur une page et s’estompe sur une autre ? Ce n’est pas de la personnalité ; c’est du chaos.
Les Petites Choses Sont les Grandes Choses
Les micro-animations prouvent que les détails comptent. Elles rendent ton produit beau et agréable. Un site qui répond, rassure et enchante au bon moment ? Ce n’est pas superflu – C’est du design de produit de qualité.
Commence avec un bouton. Ajoute un formulaire. Saupoudre une animation de défilement. Ensuite, continue de peaufiner. Parce que dès que tu commences à prêter attention aux petits détails, tes utilisateurs le feront aussi — et ils resteront pour cela.
Besoin d’aide pour savoir par où commencer ? Tu veux juste vérifier ton UX ? DreamHost a la puissance d’hébergement et l’équipe de développement pour rendre tes rêves réalité.